How to make the value of an input field visible onClick of update/edit icon in a CRUD App Reactjs.
Table of contents
No headings in the article.
I’m assuming when you click on the edit button, a modal pops up or a new page shows up… In my case, its a modal*……Follow along😊
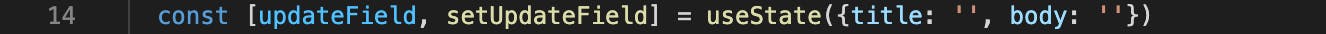
In the page where you’re hosting the component that’ll display the modal for the update/edit page e.g Page.js, declare a state to hold the value of the input field which in my case is title and body and set them to their type(string, digit or boolean) in my case string (‘ ‘).
Like this:

Next, go to where you’re passing the props for the update/edit page and pass in the state as a prop . Like this:

Next, go to the update/edit page(update.js or edit.js) and pass the props in the component declaration like this:

Next, set the already declared state which has open strings (‘ ‘)as default value in the update page
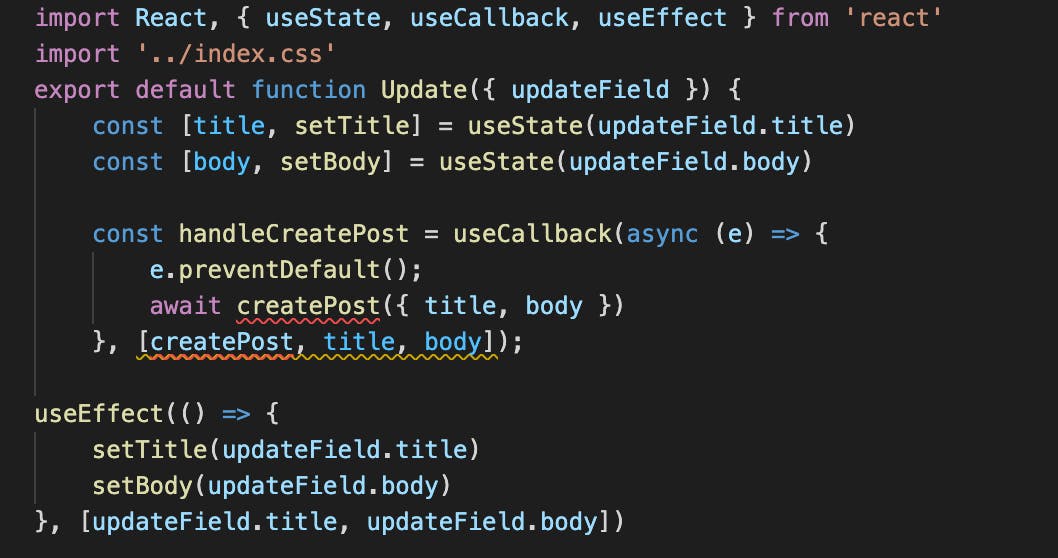
👉 // Const [title. setTitle] = useState(‘ ’) to the props.state
Like this:
![const [title, setTitle] = useState(updateField.title).png](https://cdn.hashnode.com/res/hashnode/image/upload/v1647594140271/EcmXBPTq7.png?auto=compress,format&format=webp)
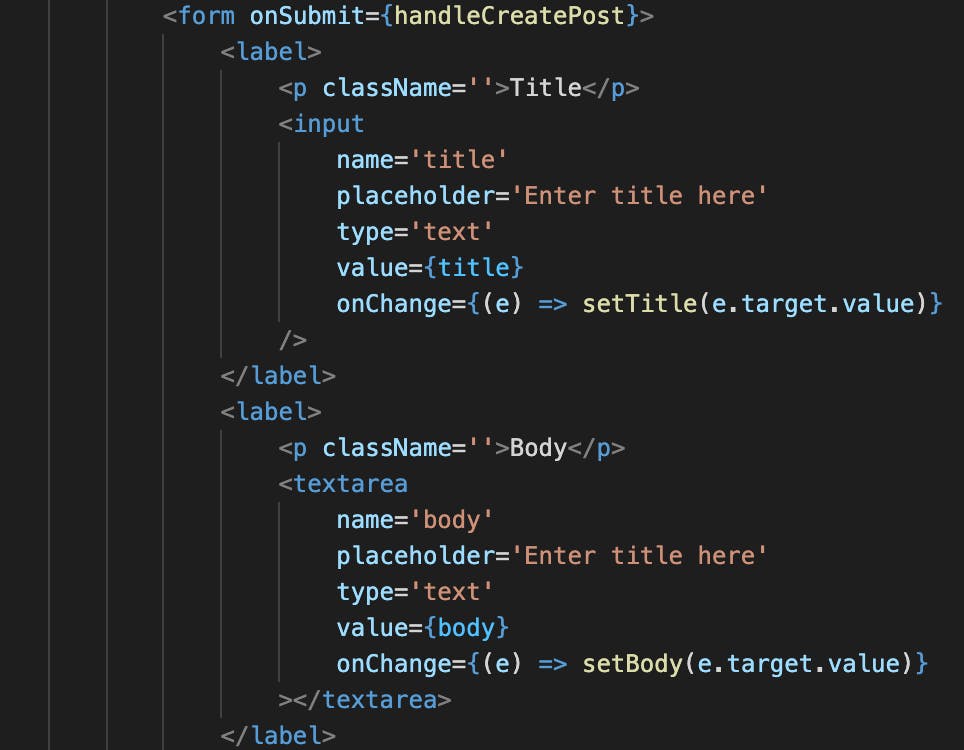
Next, go to the input section which I’m believing value is already set to the declared state and the onChange function is also set to the setState. Like this:


At this juncture, I’m guessing you already have an onSubmit function handling the submission for the create and edit button/icon Your code should look like this in the update/edit page

Your input section should look like this: