Table of contents
No headings in the article.
Don't feel bad, I was once like you hahahaha.... Yeah, I used to redeploy my website at any slight change on Netlify after the initial deployment. Until I found out I could actually deploy once, make changes and just refresh my Github account and see the changes reflect.
To start with, you're required to have a
- GitHub account
- Create a repository on Github for the project you’re working on or have worked on and push to the repo on Github.
Next, go to netlify.com and create an account by signing up, then log in.
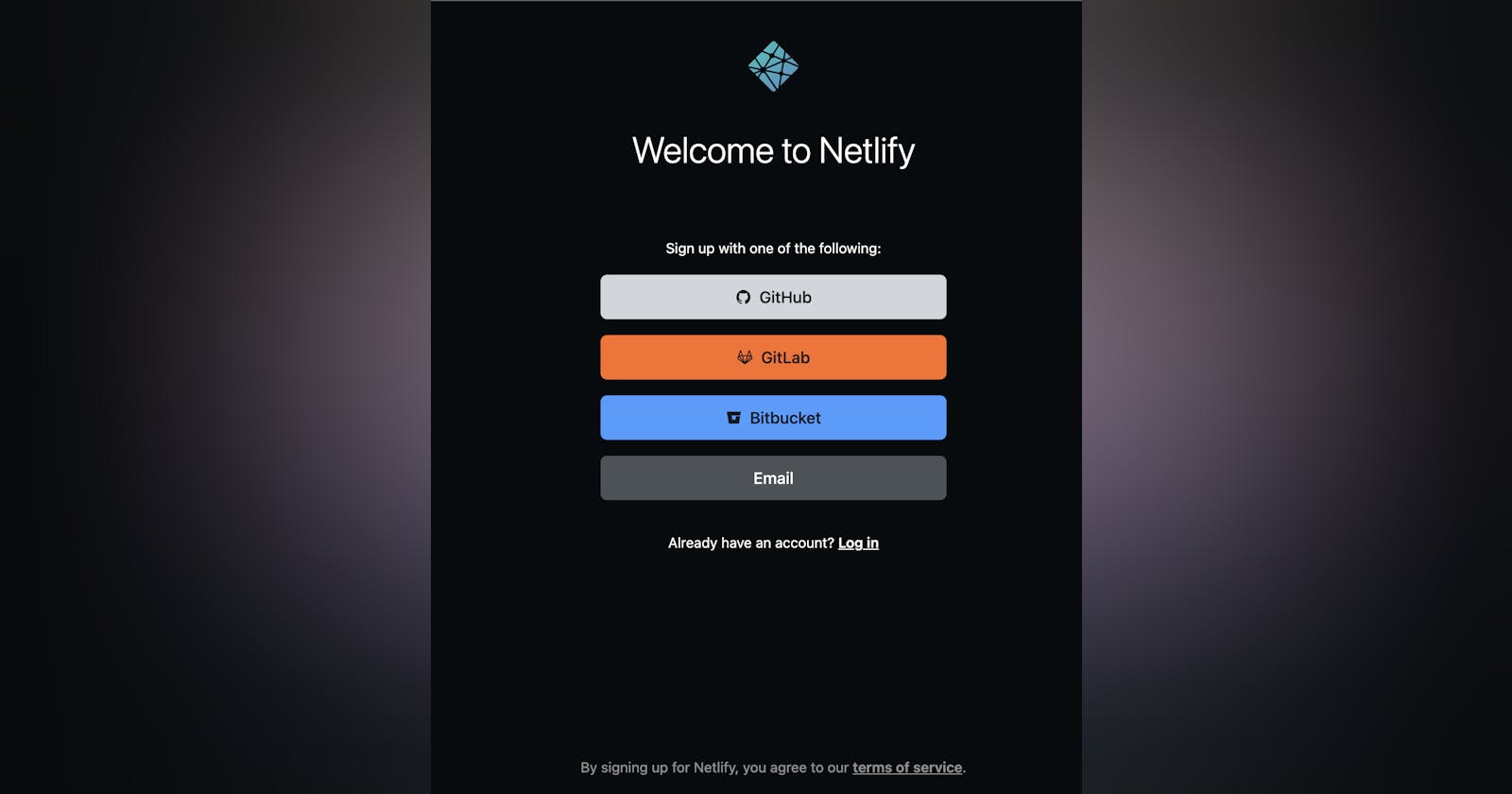
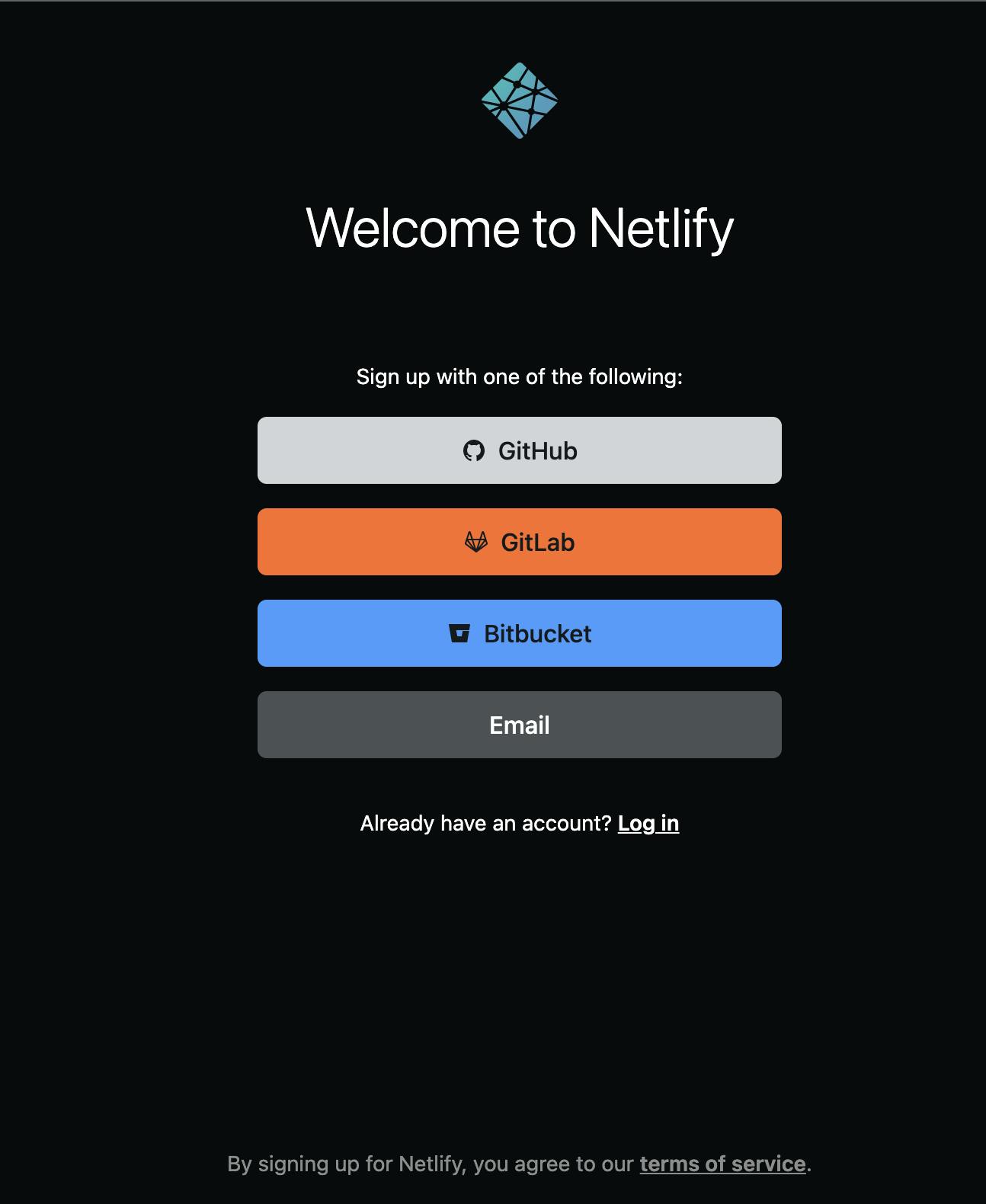
 When you click on the Sign up button, You should see a page that asks you to sign up with your Github account, Gitlab, Bitbucket or Email.
This:
When you click on the Sign up button, You should see a page that asks you to sign up with your Github account, Gitlab, Bitbucket or Email.
This:
 Go ahead and click on the Github option and sign in.
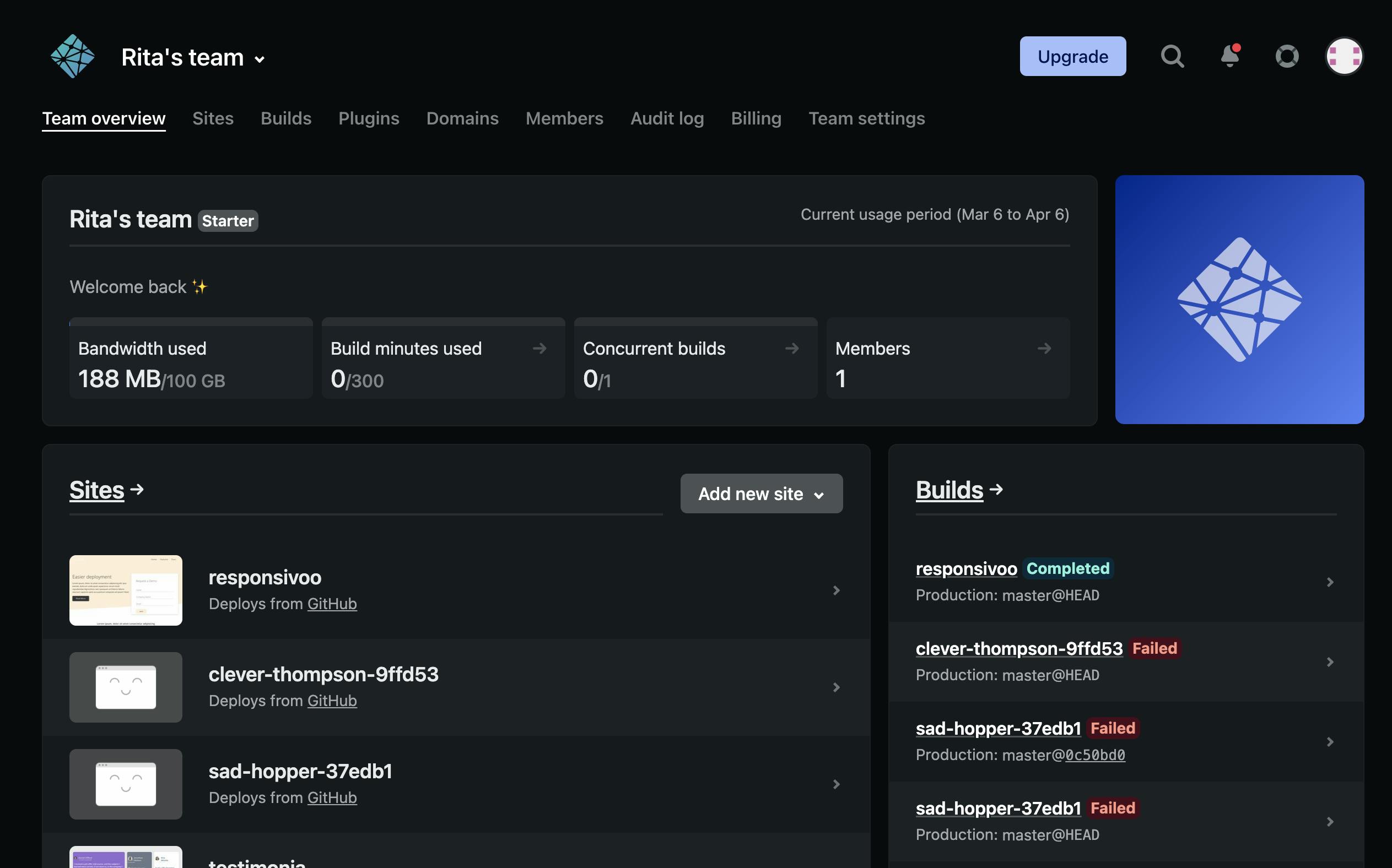
Your page should look somewhat like this, of course without the sites if this is your first time using netlify(This is what my page on netlify looks like) :
Go ahead and click on the Github option and sign in.
Your page should look somewhat like this, of course without the sites if this is your first time using netlify(This is what my page on netlify looks like) :

Next, go to your VS code, and initialize the project with the repo you created for it, add, commit and push to the repo. Next, go to your page on Netlify and click on the Add site button, select where you want to add the site from(github, gitlab or ....), select the project you want to deploy and deploy it.
I feel a video would be more explanatory at this point..... Checkout the practical video I made on Youtube